If you’re on the lookout for a React image slider, then you’ve come to the right place! In this article, we’re going to take a look at the very best React image carousels, which you can integrate into your website. In this guide, we’re going to be taking a look at some fantastic image carousels that would be fantastic for inclusion in your website or digital projects. These image sliders are quick and easy to setup, and contain a variety of functionality from zooming to mobile support and so much more. Let’s get started!
1. React Swipe
React Swipe is a low-level library allows you to create a swipeable interface, so that users can navigate through imagery quickly and easily. The animations are smooth overall and the slider performs well. When choosing an image slider, it’s important to make sure that it 1) supports mobile gestures and 2) has zooming functionality. These are essential features to any image slider. If you’re looking to build your very own image slider, I’d definitely recommend taking a look at this library and trying it out. Of course, there are lots of custom built image sliders available too, so if you’d prefer a pre-built solution, then that’s what we’ll be taking a look at next.
2. Lightbox.js
Lightbox.js is an all-in-one lightbox solution for React, so if you’re using the React.js framework and are on the lookout for an image slider, then I’d definitely recommend this! It has a variety of features including:
Zooming Swiping Supports mobile touch gestures Theming and customization
This article covers many swiping libraries, which you can use to build image sliders. While some are easy to use, others may take more development time to integrate into your website. This is why using a pre-built solution can be great for speeding up development time. Simply install the library, and add the sample code shown in the documentation, and your image slider is ready to go!
3. FsLightbox
FsLightbox is an excellent React image slider solution, and has a variety of features from mobile-support to customization options and so much more. It has great image transition animations which are very seamless overall. Additionally, I’ve found the documentation to be quite comprehensive and easy-to-follow. However, to access all the features, you’ll need to purchase a commercial license for this. For instance, if you wish to zoom into the imagery, the Pro version is required. All in all, this is an excellent solution and I’d definitely recommend it if you’re on the lookout for an image carousel to integrate in your website or web project!
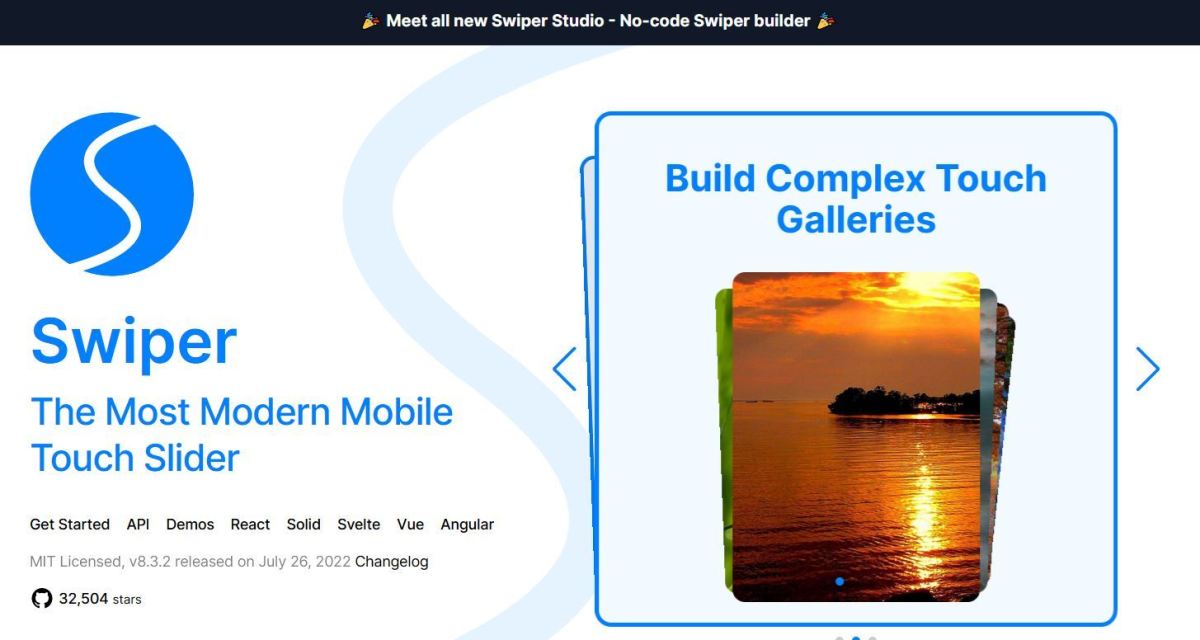
4. Swiper.js
Swiper.js is an excellent library that provides swiping functionality, perfect for image sliders and carousels. I’d recommend this library if you’d like a more low-level approach to developing a slider, rather than relying on a pre-built solution. The disadvantage to this, however, is that it will take more development time in the long-term, but if your project requires extra features not provided by image sliders mentioned here, then I’d definitely recommend Swiper.js for this reason. This supports lots of animations out-of-the-box, including a cool swiping effect, a 3D cube effect and a 3D coverflow transition too. It has great performance and is library-agnostic also, so if you’d like to use it for other frameworks than React, there are libraries for each framework too.
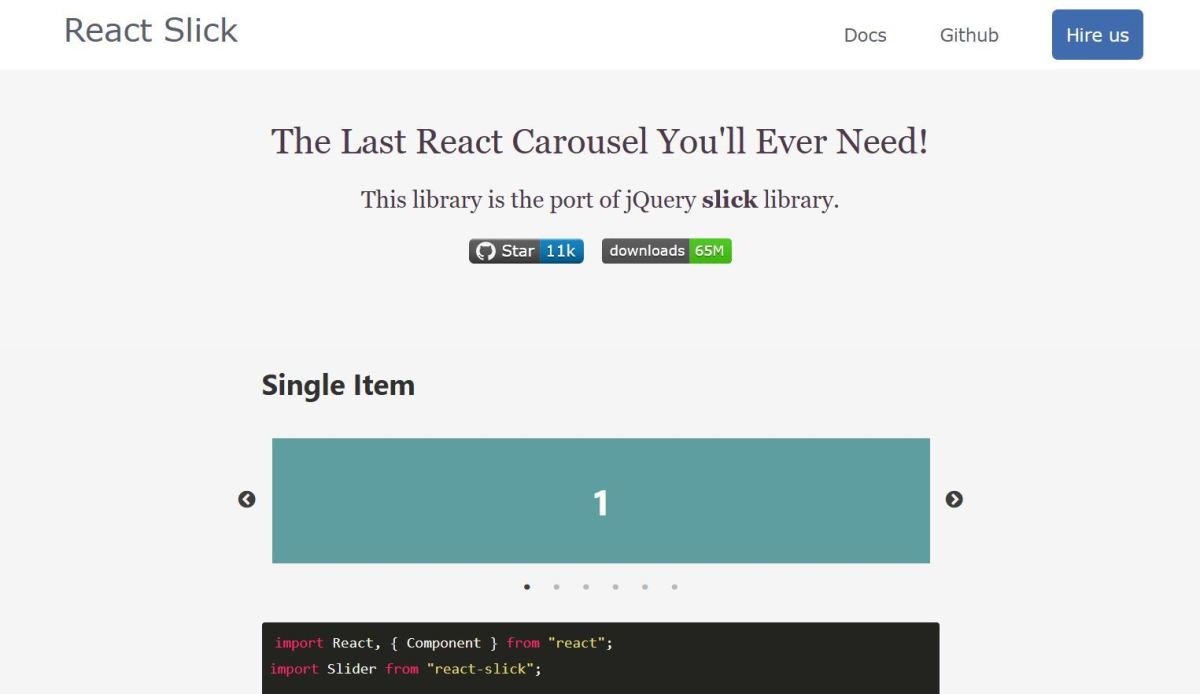
5. React Slick
React Slick is another library that allows you to build image sliders. I’ve found it to be quite easy to use, simply take a look at the sample code in the documentation and replace the slide content with the images you wish to display in a carousel. Your image slider will then be ready to go! It’s quite intuitive to use overall, and I’ve found the documentation to be incredibly useful and easy-to-follow. With the sample code, you can get a demo running in minutes and can then tailor it to your use case accordingly. For instance, you can create the individual slides which will comprise images and a caption, and each slide can then be placed in the carousel. React Slick handles the swiping functionality so that users can navigate from slide to slide easily.
6. React Spring Lightbox
React Spring Lightbox is another image slider solution that is pre-built, so you simply need to install it and add the sample code, and your image carousel is ready to go! It has a variety of features, including:
Keyboard shortcuts Excellent animations and image transitions Zooming Pinch-to-zoom Panning through magnified images
If you want to make changes to the UI or require extra features that are not available, you could make use of a more lower-level swiping library instead, and build out your very own image slider customized to your use case. However, to cut down on development time, a pre-built solution could be used, and I’d definitely recommend trying this one out!
Great React Image Sliders and Libraries
Good Luck Using React Image Sliders!
Thanks very much for reading, hopefully you’ve discovered some useful React image sliders to check out in this article! We’ve taken a look at a great variety of image sliders and carousels, including Lightbox.js, React Swipe, and React Spring Lightbox, among many others. Do you have any other image sliders you’d like to recommend? Be sure to let me know down in the comments section below, as I’m always on the lookout for new libraries! Also, if you have any other questions or feedback, I’d love to hear them and help out! Thanks very much for reading, and wishing you the very best with your React image slider search! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.