Reference: Serve Node.js Application behind the Apache Server
Step 1 – Install Node.js
First of all, you need to install node.js on your system. Use the following commands to configure node.js PPA in your Debian system and install it. Make sure you have successfully installed node.js and NPM on your system
Step 2 – Install Angular/CLI on Debian
After finishing the Node.js installation on your system, use the following commands to install the Angular CLI tool on your system globally. The above command will install the latest available Angular CLI version on your Debian system. To install specific Angular version run command as following with version number. Using the -g above command will install the Angular CLI tool globally. So it will be accessible to all users and applications on the system. Angular CLI provides a command ng used for command-line operations. Let’s check the installed version of ng on your system.
Step 3 – Create New Angular Application
Now, create a new application named hello-angular4 using the Angular CLI tools. Execute the commands to do this: Output: This will create a directory named hello-angular4 in your current directory, and create an application.
Step 4 – Serve Angular Application
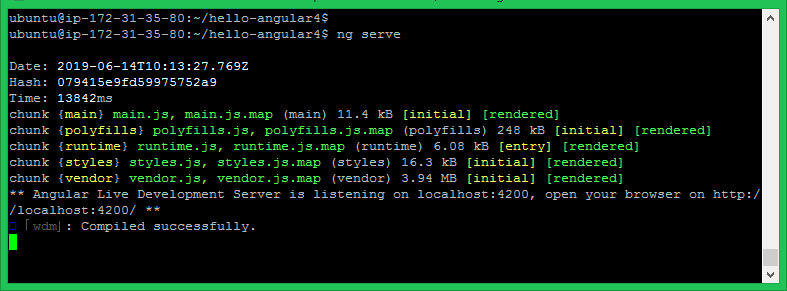
Your basic Angular application is ready to serve. Change directory to hello-angular4 and run your Angular application using ng serve command.
You can access your angular application on localhost port 4200, Which is the default host and port used by Angular application.
http://localhost:4200
You can change host and port for running Angular application by providing –host and –port command line arguments. The IP address 0.0.0.0 listens on all interfaces and publically accessible.
Conclusion
You have successfully installed Angular CLI and created a sample application. The next tutorial will help you to configure the Angular application behind the Apache server to serve with a domain name.