In MVC, we separate our View from Model by introducing a Controller that binds them together. This separation provides better code maintenance and testability. But in the iOS version of MVC we have a limitation that View and Controller are tightly coupled thus it’s difficult to mock view in order to test the Controller. As the complexity of View increases, the Controller becomes bulky and becomes harder to test.
What Is MVVM (Model View ViewModel)?
MVVM initially introduced by Microsoft’s John Gossman used in the Windows Presentation Foundation (WPF). Like MVC, MVVM also provides a Glue known as ViewModel that binds the View and Model together.
View is the visible entity on-screen that the user can interact with. It displays information to the user and allows the user to add/update information or perform any actions like change user name or perform a save action. Where as Model provides all the data and provides operations that a View can perform. Let’s dive into the real app to see the working of Glue.
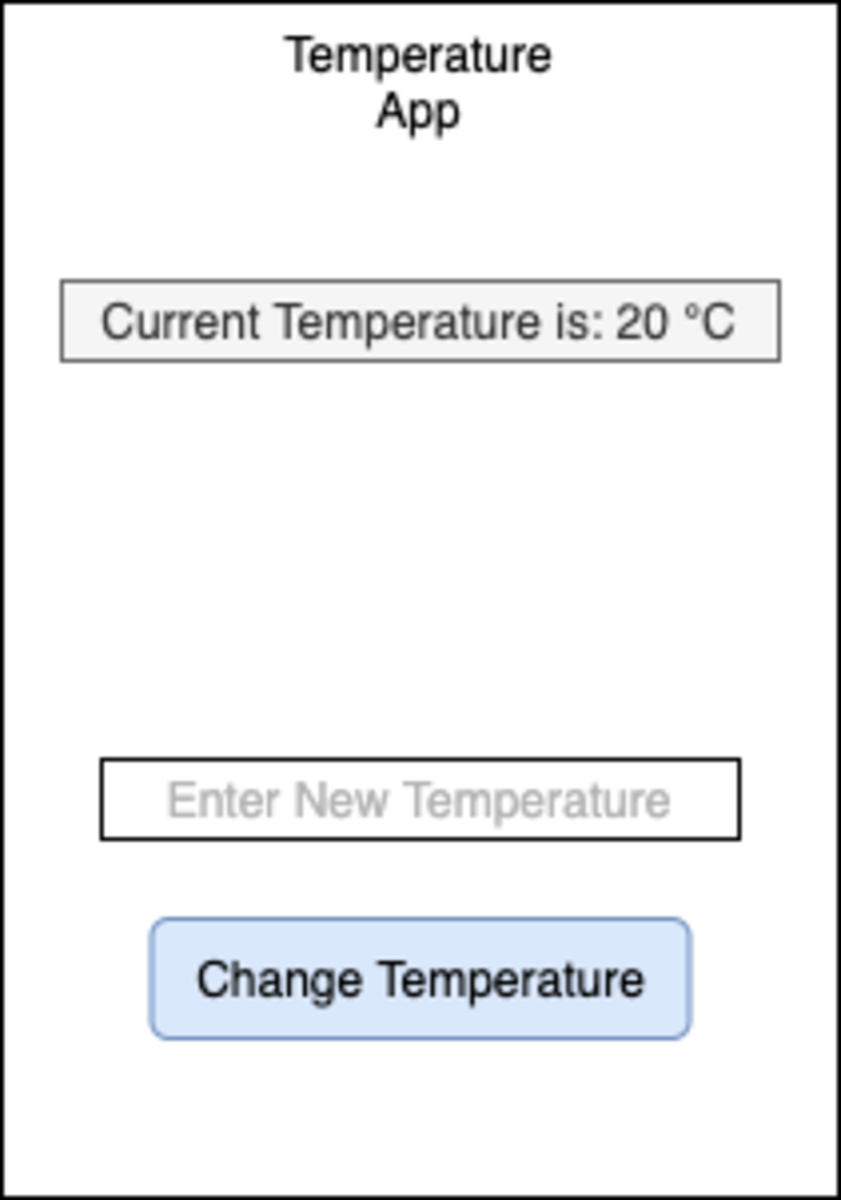
Consider you are developing a Temperature app that allows users to see the temperature of their city and user can also change city temperature as well. The app will look something like this:
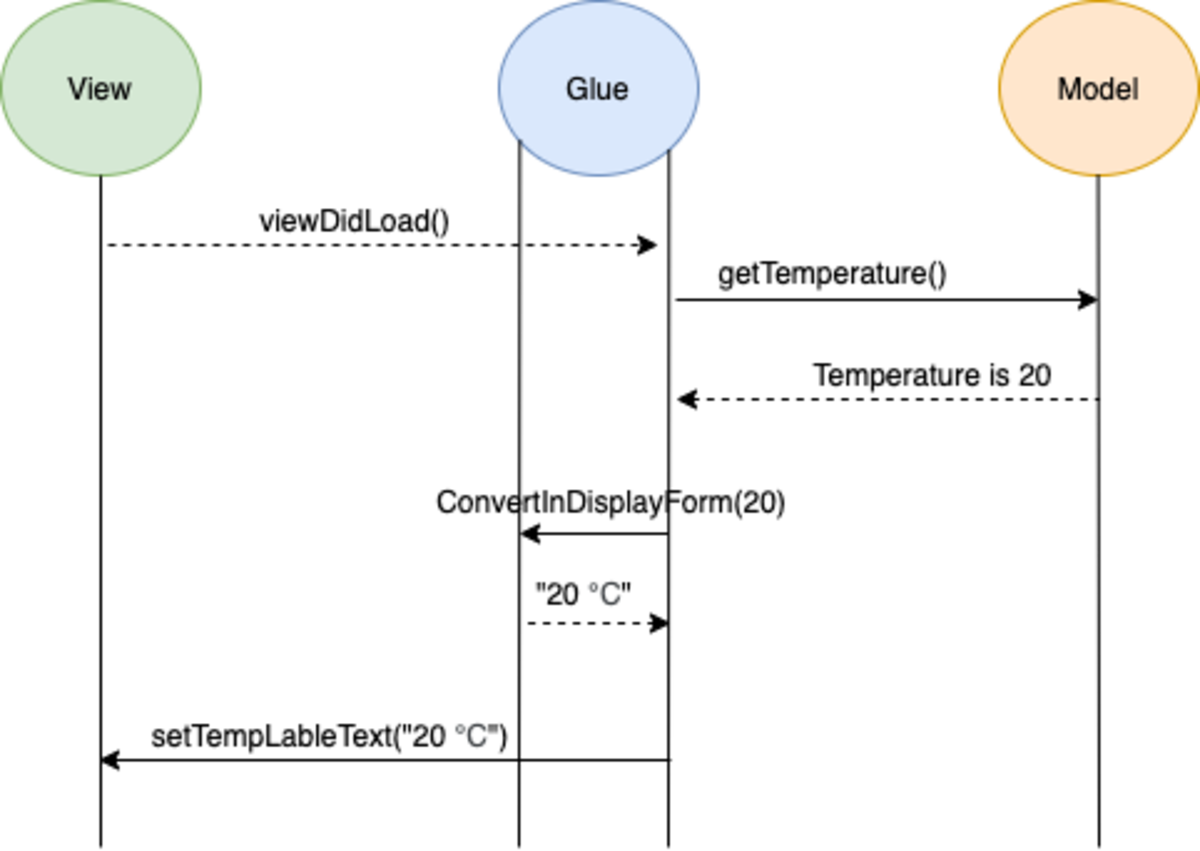
When the user opens up the app this is what happens to show temperature on the view:
In the above case, onViewDidLoad gets triggered, glue will get the information from the Model by calling getTemperature function. This function will return the temperature in Int type, so Glue has to format this value before we can display it. So glue will call its helper function ConvertInDisplayForm. This function takes temperature and returns a String in “
It fetches data from the Model. It converts the data to a viewable form like “20 °C”. It listens to a user action to perform the respective operation in Model. It gets data from the View and prepares it to pass it to the Model. It updates the information shown on UI.
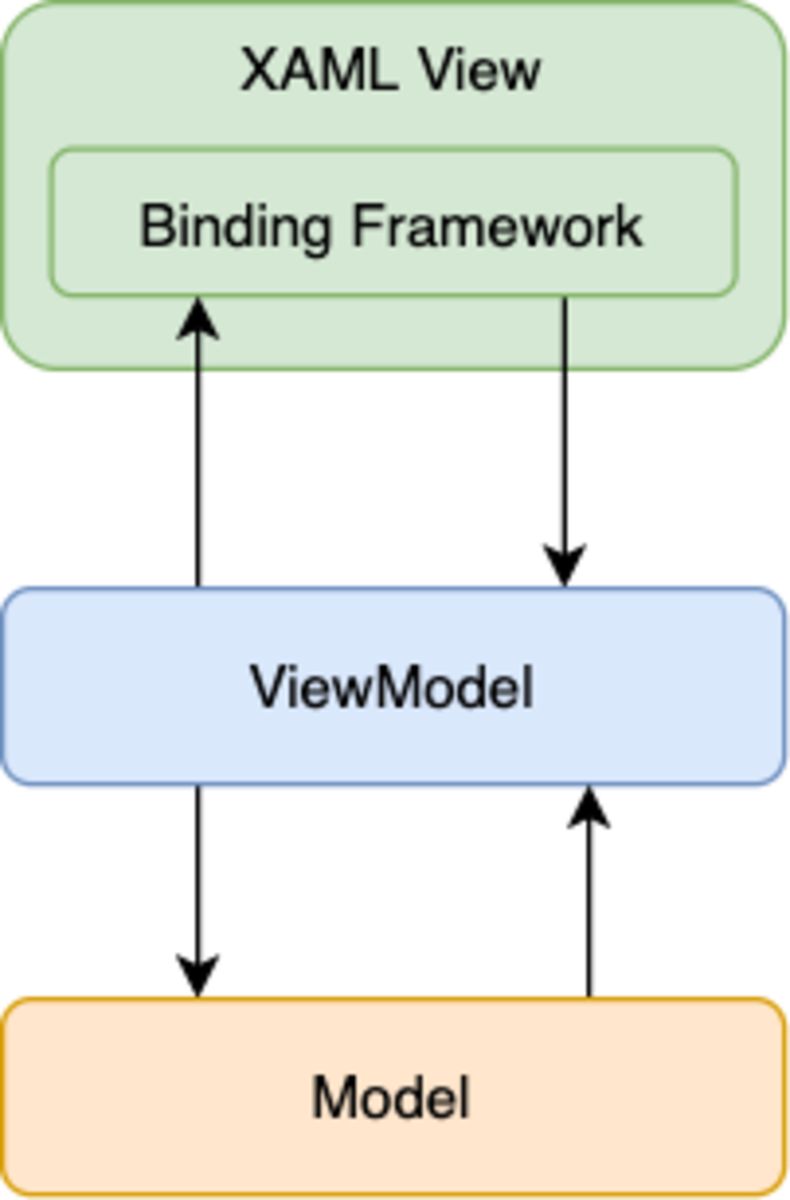
Now you will be thinking, Glue is the Controller? Yeah in MVC, it is. So, in MVVM is ViewModel is Glue? MVVM divides the Glue in two concerns: ViewModel provides all the data properties that View requires and the state of UI. It also provides commands (event handlers or operations) that View can initiate. Whereas Bindings will update information on UI when modeling changes (or vise versa). It also binds UI events like Button Tap with commands provided by the ViewModel. Microsoft Windows Presentation Foundation provides a Binding framework that is used to bind UI elements to the ViewModel. In iOS, we can use UIViewController class to bind elements to the ViewModel class.
Temperature App in MVVM:
As you can see, the controller is only binding the data to and from ViewModel and pass operation events to ViewModel. ViewModel is implementing all the logic of loading data and maintaining the state of UI. Will the ViewModel gets bulky as Controller in MVC? We can divide the ViewModel into sub ViewModels that handle specific types of Views. For example, the Home screen displays a list of food items. In this situation, you can create ListFoodItemViewModel that represents the List Food Item screen then use it in HomeViewModel.
How MVVM Improves MVC
In MVC, controller is the Glue that has lots of responsibilities (as discussed above) making the controller bulky and as iOS controller is tightly coupled with View, it was hard to test it as well. But MVVM move the state of UI and communication with the model to ViewModel, it is lot easy to test UI states in different scenarios. In addition to that ViewModels can break into sub ViewModels that reduces the size and complexity of ViewModel.
MVVM Pros and Cons
Provide weak coupling between View, View state and Model. Allows greater testability of view states Allows better maintenance of complex view. Overhead of writing binding code. Make implementation of simple screen, complex. Increase development and maintenance cost of simple application.
Conclusion
MVVM breaks the responsibilities into a more refined form than MVC which improves unit testing and maintenance of the complex view but it increases the code development and maintenance cost. It’s not necessary to use either MVVM or MVC into your code. You can mix and match them and use MVVM for complex views and MVC for simple views in a single application. This can help you reduce unnecessary development and maintenance costs. You can find Temperature App implementation using MVVM here. If you have any questions, comments or suggestions, feel free to drop a comment. © 2020 BAG
Comments
miamifishingpros from USA on February 14, 2020: Nice