Building an image slider manually can take quite some development time, which is why I’d recommend making use of a pre-built solution. This can help you save lots of time, and it’s a lot easier to integrate overall. If you want to add a great image slider to your project quickly, then I’d definitely recommend using a library. You could use these image sliders for a variety of use cases, from eCommerce stores to photo portfolios and so much more. I’ll also be providing screenshots with each library listed too! Let’s get started!
1. Keen Slider
Keen Slider is an image slider library that is available for React and Next.js, as well as other frameworks. With over eighty thousand NPM downloads each week, it’s one of the most popular image slider libraries out there. Features include:
Support for Next.js and React Fully responsive Excellent documentation Animation transitions Mobile gesture support Lots of demos to try out
There are a whole range of interactive examples and demos on the official website, so be sure to check these demos out to see the library in action! These demos showcase the various ways you can use the library, as well as the array of features and configuration options available. There are also links to the corresponding code snippets accompanying each example, so you can see how to recreate the demos. If you’d like to add other features such as image zooming and panning, then I’d recommend trying a pre-built lightbox solution such as Lightbox.js mentioned below. We’ll be taking a look at this library next!
2. Lightbox.js
Lightbox.js is a Next.js image slider with lots of great built-in functionality, including image zooming and panning. This can be a very useful feature, which other image slider libraries may not support, but this one does! It has code examples directly for Next.js and a full guide that shows how to set it up quickly. If you’d like to add extra functionality such as image zooming and magnification, panning etc, then I’d recommend trying this library out. It has a great variety of features, including:
Image zooming and panning Fully responsive Support for Next.js Excellent documentation and lots of demos Slideshow functionality Image captions
If you’re on the lookout for a Next.js image slider, then I’d definitely recommend this one! There are lots of customization options, if you’d like to change the background or icon colors, this can be easily customized. You could also make use of one of the three pre-built themes, such as the day theme shown below, or the dark theme shown above which is the default for the lightbox. Overall this is a great lightbox if you want to get set up quickly and easily. All you need to do is install the NPM package and then add the code sample shown in the documentation. You’ll have an image slider added to your project very quickly! Using a pre-built solution like this can also help cut down on development time, since you don’t need to spend time building a custom solution using more low-level libraries. There are also lots of demos available on the website, so you can see the various ways to make use of the library as well as interactive examples of the lightbox in action! It’s great if you want to try out the lightbox first, so I’d definitely recommend taking a look!
3. React Multi Carousel
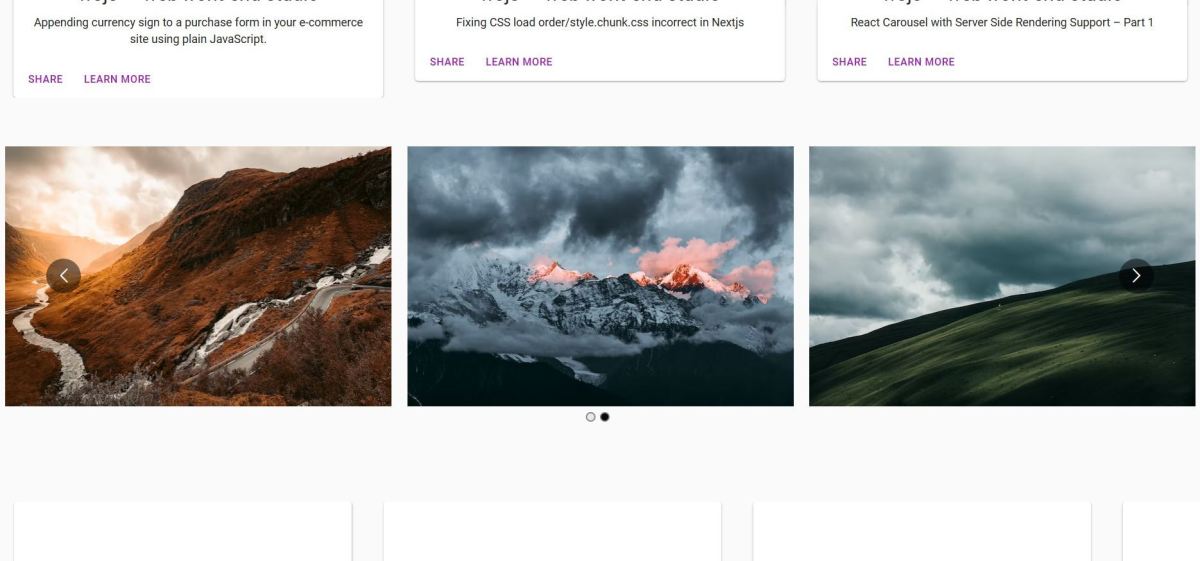
The third library we’ll be taking a look at in this guide is React Multi Carousel, an image slider solution that also supports server-side rendered frameworks. This is a very popular library, and is always being improved upon by the developers. It has a variety of features including:
Customization options Ability to customize the dots, arrows and buttons Animations Slideshow auto-playback Fully responsive Great documentation
The components are also very customizable, so you can add elements or remove elements according to your project’s use case. There are some examples of this shown on the library’s NPM page. React Multi Carousel can be used in a variety of contexts and for lots of use cases, including eCommerce stores, personal portfolios, photo showcases and much more. The official site also has lots of interactive demos to check out, plus CodeSanbox demos are available too if you’d like to see how to implement the library within your own project. It even has a Next.js CodeSandbox demo, you’ll find this linked on the NPM package page!
Best Next.js Image Sliders
Hopefully You’ve Discovered Some Great Next.js Image Sliders to Check Out!
Thanks very much for taking a look at this guide, hopefully you’ve found some useful components and libraries to check out. We’ve taken a look at some of the best image sliders for Next.js currently available. When choosing a library, it’s essential to check that it has the features that best match your project’s use case. If you run an eCommerce store, then users would like to view product image details, or a magnified version of the product image. That’s why an image slider with image zooming would suit this use case very well. Do you have any other image sliders you’d like to recommend? Be sure to let me know about your favorites in the comment section below; I always love discovering new libraries and UI components! Thanks again for reading, and wishing you the very best with adding a Next.js image slider to your website! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.